The HTML creator connector allows you to create custom HTML content using HTML code, CSS style, and Java scripts.
HTML, CSS, and JavaScript are three fundamental technologies used in web development. When combined, they allow for the creation of dynamic and interactive web pages.
HTML (Hypertext Markup Language): HTML provides the structure and content of a web page. It uses tags to define elements such as headings, paragraphs, images, links, forms, and more.
CSS (Cascading Style Sheets):
CSS is used to style and visually enhance the HTML elements. It defines the layout, colors, fonts, and other visual aspects of the web page. You can embed the CSS rules into the code using <style> tag.
Another way is to store CSS rules in a separate file (e.g., "styles.css") and link it to the HTML file using the <link> tag.
JavaScript:
JavaScript is a programming language that allows for dynamic behavior and interactivity on web pages. It can manipulate HTML elements, handle user interactions, make AJAX requests, and perform other tasks. You can embed the Java script into the code using <script> tag.
Another way is to store JavaScript code in a separate file (e.g., "script.js") and include it in the HTML file using the <script>tag.
In the platform, we use the Jint interpreter (version 3.0 beta 2037). For a full list of supported commands and functions of the Jint interpreter, see the documentation here.
The connector will always work in bulk processing mode and will allow to use the input data inside the configuration.
Input data can be used as:
${input} - this will place JSON content of input data
${input.ColumnName} - this will place 1st member of the input array for the specific column
Configuration
HTML statement
The HTML statement editor can work with the following codes:
-
HTML code
-
Scripts - Java script
-
CSS style
to help you with your HTML output.
Example
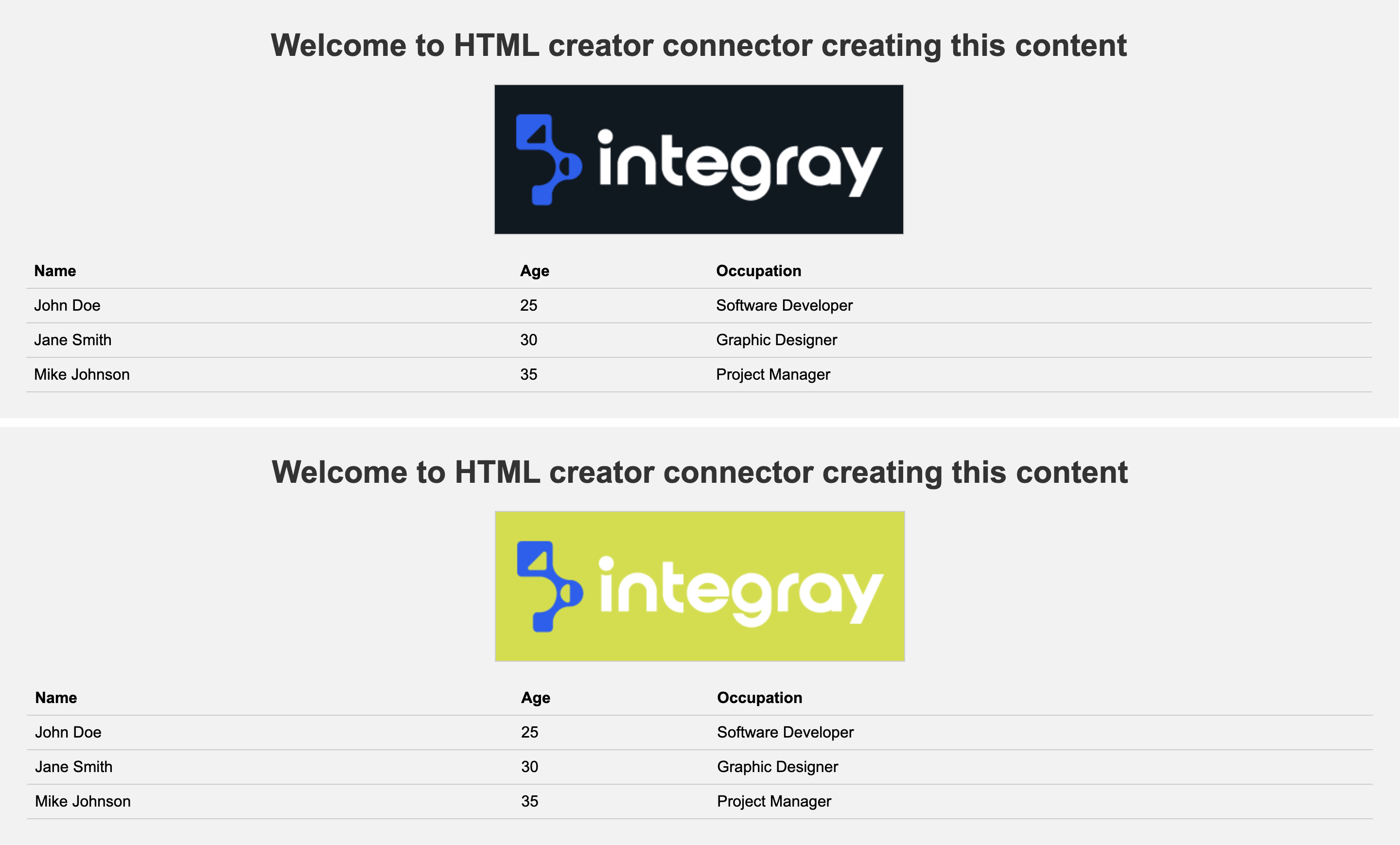
The example shows you the combination of the three codes: HTML, CSS, and JS together creating a simple HTML output including text, a table, and a picture with dynamically changing background color within a set time interval.
<html>
<head>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
padding: 20px;
}
h1 {
color: #333333;
text-align: center;
}
img {
display: block;
margin: 0 auto;
max-width: 400px;
height: auto;
border: 1px solid #cccccc;
padding: 10px;
background-color: #0E1821;
}
table {
border-collapse: collapse;
width: 100%;
margin-top: 20px;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #cccccc;
}
th {
background-color: #f2f2f2;
}
</style>
<script>
// JavaScript code here
function updateImage() {
var date = new Date();
var second = date.getSeconds();
var img = document.getElementById("integrayImg");
// Define the colors here
var defaultColor = "#0E1821"; // Default color
var color2 = "#D2DD26"; // Second color
if (second % 2 === 0) {
img.style.backgroundColor = defaultColor;
} else {
img.style.backgroundColor = color2;
}
}
setInterval(updateImage, 1000); // Update image every second (1000 milliseconds)
</script>
</head>
<body>
<h1>Welcome to HTML creator connector creating this content</h1>
<img id="integrayImg" src="https://integray.com/wp-content/uploads/2023/09/logo-retina.png" alt="Project management">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Occupation</th>
</tr>
</thead>
<tbody>
<tr>
<td>John Doe</td>
<td>25</td>
<td>Software Developer</td>
</tr>
<tr>
<td>Jane Smith</td>
<td>30</td>
<td>Graphic Designer</td>
</tr>
<tr>
<td>Mike Johnson</td>
<td>35</td>
<td>Project Manager</td>
</tr>
</tbody>
</table>
</body>
</html>
Input & Output Schema
Input
Data schema is optional
The connector does not expect a specific schema. The required data structure can be achieved by correct configuration. Although the selected connector doesn't require a schema generally, the individual integration task step may need to match the output data structure of the preceding task step and use a data schema selected from the repository or create a new input schema.
Output
HTML (ver. 1.0.0)
| Column | Data type | Allow null | Description |
|---|---|---|---|
| HTML | String | No | HTML formatted output |
Release notes
3.1.0
- Fix processing Base64 and Strings.
3.0.2
- Allowed Row-By-Row and also Bulk Input data processing
3.0.1
- First release