This version of the connector is outdated. Show recent version
The Advanced Rest API connector allows you to communicate with other REST services using the HTTP protocol with basic request types, i.e. GET, POST, PUT, PATCH, and DELETE. It also supports many of the most commonly used authentication methods (OAuth2, Token, NTLM,...). This is identical to the Rest API connector.
The Advanced Rest API connector includes additional features not available with the standard Rest API connector.
-
If select OAuth2 authentication, the configuration includes a new option to select: Use basic authentication, where you can additionally provide your credentials: User name and Password.
-
If request types: POST, PUT, or PATCH are selected, you can use new data content types: UrlEncoded and FormData.
Configuration
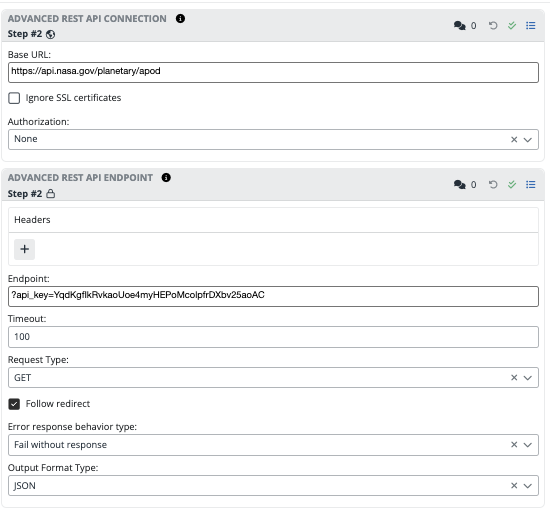
Advanced Rest API connection
Base URL
The base URL of the connection. The request uses a combination of the Base URL in this parameter with the Endpoint URL path.
Base URL and Endpoint URL path in the System
If you input an absolute path into both the Base URL and Endpoint URL path, the system simply concatenates them as strings, potentially resulting in unsuccessful endpoint calls.
https://dx.xeelo.net
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
https:/server.com/${input.Uri}/
Ignore SSL Certificates
If set, will ignore SSL certificates. Can be used if the remote API does not have a signed certificate.
Authorization Method
Supported authorization methods:
- None - no authorization is used
- Basic - username and password (see Documentation).
- Token - authorization using a provided token
- OAuth2 - an authorization framework that exchanges credentials for an authorization token to be used (see Documentation).
- NTLM - Windows NT LAN Manager authentication protocol (see Documentation). Microsoft does not recommend NTLM for new implementations due to security concerns. It is used for backward compatibility.
- NTLM Ticket - More secure than just NTLM, credentials are negotiated for the access token. No need to send credentials for every request (see Documentation).
Username
Defines the login name that is used for connection authentication.
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
Password
Define the password that is used to authenticate the connection.
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
Domain
Define the NTLM domain that is used for connection authentication.
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
Authorization token
Define the authorization token that is used to authenticate the connection.
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
OAuth2 token endpoint
Define the OAuth2 token endpoint that is used to obtain the authorization token.
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
api/endpoint/token/${input.Token}
OAuth2 token expiration
Define the expiration of the OAuth2 token in minutes.
OAuth2 request headers
Headers to include in the OAuth2 request. If no Content-Type header is set, its value application/x-www-form-urlencoded will be automatically included.
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
OAuth2 request body
Defines the body of the OAuth2 token request that is sent to the OAuth2 token endpoint.
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
NTLM ticket endpoint
Defines the NTLM ticket endpoint that is used to retrieve the authorization ticket.
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
api/ntlm/${input.Endpoint}/
NTLM ticket request headers
Headers to include in the NTLM ticket request. If no Content-Type header is set, its value application/json will be automatically included.
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
NTLM ticket username
Defines the login name to be used to authenticate the NTLM connection ticket.
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
NTLM ticket password
Defines the password to be used to authenticate the NTLM connection ticket.
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
NTLM ticket domain
Define the domain that is used for NTLM connection ticket authentication.
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
NTLM ticket request body
Define the NTLM ticket request body that is sent to the NTLM ticket endpoint.
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
NTLM ticket request result path
The result path in the JSON response object where the NTLM ticket is returned, i.e. result.data for the response:
{
"result":
{
"data": "string token"
}
}
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
result.data.${input.Property}
Request header ticket attribute
Defines the request header attribute key where the returned NTLM ticket will be stored.
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. This placeholder only works when the input has a single line.
${input.NTLMAttribute}
Advanced Rest API endpoint
Basic request types
The following table lists the supported HTTP methods. Additional configuration options are available based on the selected request type
| Request type | CRUD |
|---|---|
| POST | Create |
| GET | Read |
| PUT | Update / Replace |
| PATCH | Update / Modify |
| DELETE | Delete |
Headers
Specify custom headers to be used with the HTTP request in the form of key/value pairs. For more information, see this link HTTP documentation.
It is not necessary to specify all headers, some are default based on the chosen data content type (Accept, Content-Type).
| Header Key | Value | Description |
|---|---|---|
| Accept | application/json | format of response which will be received (requested API must support this) |
| Content-Type | application/json | content body format to be used |
Endpoint
The endpoint specifies a Path with parameters to query the requested resource from the Host defined in the connection configuration. The combination of Host and Path is the requested URL.
Base URL and Endpoint URL path in the System
If you input an absolute path into both the Base URL and Endpoint URL path, the system simply concatenates them as strings, potentially resulting in unsuccessful endpoint calls.
Example
- api/endpoint/getData?dataId=1
- api/endpoint/create
Input data can be referenced using placeholders, i.e. ${input.ObjectID} will be replaced by the value in the ObjectID property of the input. However, except for the Data configuration, this placeholder only works when the input has a single line.
Example
api/endpoint/${input.Method}
Timeout
The number of seconds to wait before terminating the request. The default value is set to 100.
Request Type
Supported HTTP request methods:
| RequestType | CRUD |
|---|---|
| POST | Create |
| GET | Read |
| PUT | Update / Replace |
| PATCH | Update/Replace |
| DELETE | Delete |
Data content type
There are four types of data content type available:
-
JSON (default option)
-
XML
-
UrlEncoded
-
FormData
Data
JSON (default option)
If you select the JSON data content type, the configuration expects you to input the Data in JSON format. See the example below.
{
"Name": "Jack",
"Surname": "Black",
"Companies": [
"Company1",
"Company2"
]
}
XML
If you select the XML data content type, the configuration expects you to input the Data in XML format. See the example below.
<?xml version="1.0" encoding="UTF-8"?>
<Persons>
<Person>
<Name>Jack</Name>
<Surname>Black</Surname>
<Companies>
<Company>Company1</Company>
<Company>Company2</Company>
</Companies>
</Person>
</Persons>
UrlEncoded
If you select the UrlEncoded data content type, the configuration expects you to input the Data in the format of application/x-www-form-urlencoded standard. See the example below.
person=JackBlack&person=CarlNowak&company=Company1
FormData
If you select the FormData data content type, the configuration does not expect any input in the Data field.
This data content type expects either plain values or files.
Plain values
Allows you to add plain text values using the format of application/x-www-form-urlencoded standard.
Files
Allows you to add attachments.
Using placeholders
The placeholders can be used to access the input data and dynamically create the contents of the request body or to modify the configuration.
If the input schema is selected, its data can be accessed by following placeholders:
| Placeholder | Description |
|---|---|
${input} |
Replaced by whole input |
${input.property} |
Replaced by a single property of input |
Input data can be represented by using placeholders:
${input.ObjectID}will be replaced by the value in theObjectIDproperty of the input data connector.${input}will be replaced by the integer value of the input data.
JSON or XML
The body content can be configured directly or can be generated based on the input using placeholders. The resulting JSON or XML (based on configuration) will also take into account the data type of the input columns. For example, the numbers in the JSON are as numbers (without double quotes).
Assume the connector input data is in the following format:
| ID (Number) | Name (String) | Items (Complex) |
|---|---|---|
| 1 | Alice | [{"ID":1},{"ID":2}] |
| 2 | Bob | [{"ID":3},{"ID":4}] |
Examples of using single property placeholders to create a request body for the JSON format. You can also serialize Complex or JSON types in this way.
{
"CustomerID": ${input.ID},
"CustomerName": ${input.Name},
"IsActive": true,
"ItemIDs": ${input.Items}
}
will generate a request body
[
{
"CustomerID": 1,
"CustomerName": "Alice",
"IsActive": true,
"ItemIDs":
[
{"ID":1},
{"ID":2}
]
},
{
"CustomerID": 2,
"CustomerName": "Bob",
"IsActive": true,
"ItemIDs":
[
{"ID":3},
{"ID":4}
]
}
]
or whole-body placeholder
${input}
generates the following request body that uses the property names as column names from the input schema
[
{
"ID": 1,
"Name": "Alice",
"Items":
[
{"ID":1},
{"ID":2}
]
},
{
"ID": 2,
"Name": "Bob",
"Items":
[
{"ID":3},
{"ID":4}
]
}
]
for input where there is only one line, the following placeholder
${input.Items}
generates an array of rows of type Complex
[
{"ID":1},
{"ID":2}
]
or XML format supports single property placeholders so following the settings
<Customer><Name>${input.Name}</Name></Customer>
will generate
<Customer><Name>Alice</Name></Customer>
<Customer><Name>Bob</Name></Customer>
with a combination of XML header and XML footer. It can generate the following XML where the Root element Customers is used.
<Customers>
<Customer><Name>Alice</Name></Customer>
<Customer><Name>Bob</Name></Customer>
</Customers>
UrlEncoded
-
The standard syntax:
key = value & key1 = value1 & key2 = value2 ... -
Placeholder ${input.property} is only allowed to represent value. The key can't be represented by a placeholder.
-
Placeholder representing entire input data ${input} is not allowed.
-
Multiplaceholder form is allowed e.g.:
person=${input.Name}${input.Surname}&person=CarlNowak&company=Company1
FormData
-
Placeholder representing entire input data ${input} is not allowed.
-
Placeholder ${input.property} is only allowed to represent value in the Plain values e.g: ${input.property}, ${input.property}${input.Subproperty}, ... In this example, if the data processing type is set to Bulk and the input will contain 3 records, the same property will be input 3 times, nevertheless, for each record represented by the value of the respective row from the input. It also can be used to represent the Content or/and the File name in the Files.
-
Multiplaceholder form is allowed e.g.:
person=${input.Name}${input.Surname}.
Placeholders for other configuration properties
You can use the single property placeholder for other string configuration properties, which can be wrapped with additional text.
This allows you to dynamically change the path of the request for the endpoint. But for these configuration properties, the placeholders
are replaced only by the first line of input data.
Example
api/endpoint/${input.Method}
Follow redirect
If this option is enabled, the web browser automatically redirects you to a new URL if redirection is detected on the page (for example, an HTTP 301 or 302 response). This setting can be useful to ensure that you are automatically redirected to the correct page when a URL change occurs.
Fail on error response
If this option is enabled, the application performing the query discards the server response if it returns an error code. In other words, throw error for non 2xx response. This option can be useful in situations where it is important to respond immediately to errors and not continue processing the query further.
Output Format Type:
Select returned data type:
-
Base64- data will be returned as Base64 string -
Text- data will be returned as plain text - use OutputEncoding property to set output data character encoding type -
JSON- data will be returned as a JSON object
Output Encoding
The character encoding used to convert bytes to text.
Input & Output Schema
Input
Data schema is optional
The connector does not expect a specific schema. The required data structure can be achieved by correct configuration. Although the selected connector doesn't require a schema generally, the individual integration task step may need to match the output data structure of the preceding task step and use a data schema selected from the repository or create a new input schema.
Output
Advance Rest API output (ver. 1.1.0)
| Column | Data type | Allow null | Description |
|---|---|---|---|
| StatusCode | String | No | HTTP response status code |
| Headers | Advanced Rest API Header 1.0.0 |
Yes | Received HTTP headers as key/value pairs |
| Content | Base64 | Yes | Serialized content of HTTP response into Base64 |
| ContentText | String | Yes | Serialized content of HTTP response into |
| ContentJSON | JSON | Yes | Serialized content of HTTP response into |
HttpStatus = 0
When the call fails without HTTP status (unreachable server etc.), return HttpStatus = 0 (consider it as an error state) and follow error behavior rules.
Advance Rest API Header (ver. 1.0.0)
| Column | Data type | Allow null | Description |
|---|---|---|---|
| Key | String | No | Header name |
| Value | String | Yes | Header value |
Release notes
4.1.2
- This version introduces an extended logging interface that enables the logging of events.
Enhancements:
- New Log Hub Rules Template: Introduces the
Advanced REST API connector event - reconnect,enhancing the connector's functionality. - Improved Logging for Reconnect Events: The connector now accurately logs the selected redirect message into the TaskRunLog. All essential information about reconnect events is now captured, facilitating easier monitoring and debugging for both company-level and admin-level users. With the introduction of multi-level logging, up to four entries may be recorded for a single event, providing a detailed view across user levels for improved transparency and troubleshooting.
4.0.0
- First release